In previous posts we have been adding images in the middle of the text. But the way we are doing it, the text needs to stop for the image to be presented. This way of placing the image inside text is called “Wrap Off”, and looks like this:
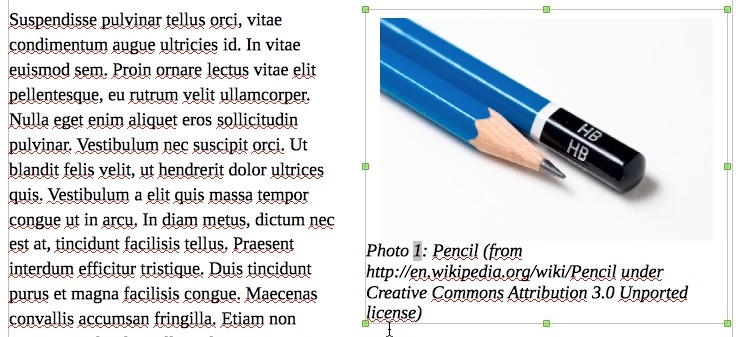
It should work fine for most cases, but sometimes we want the text to be continuous, with images fitted inside. In that case we want to wrap the text around the image, like this:
Here is how to do it:
Step 1 — Resize Image
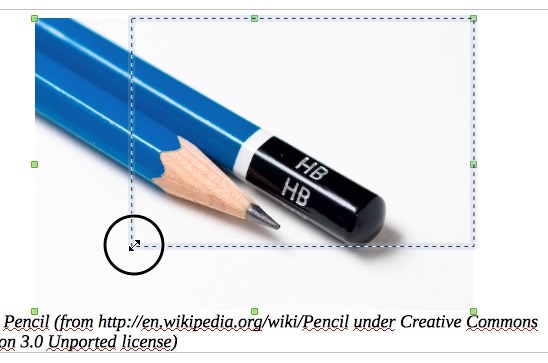
To have the text around the image we need to leave some space for the text. The image from the example is a bit large so we will need to resize it.
Step 2 — Resize Caption Frame
The image from the example has a caption, which occupies space too. Because of that we will need to resize it. If your image is not inside a caption frame, skip this step.
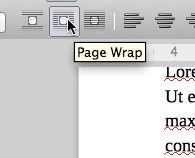
Step 3 — Apply Page Wrap
At this step, the image will be selected, which is revealed by green squares around it. At the top toolbar, click on the “Page Wrap” button. This will make the text go around the image.
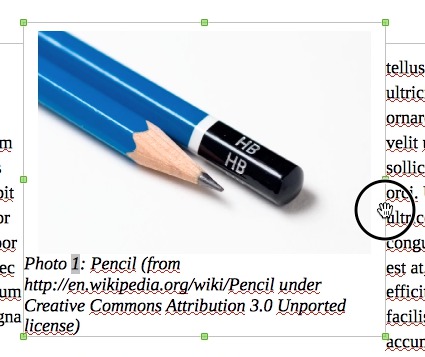
Step 4 — Move Image
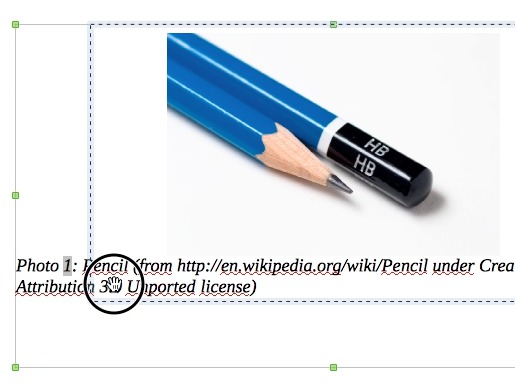
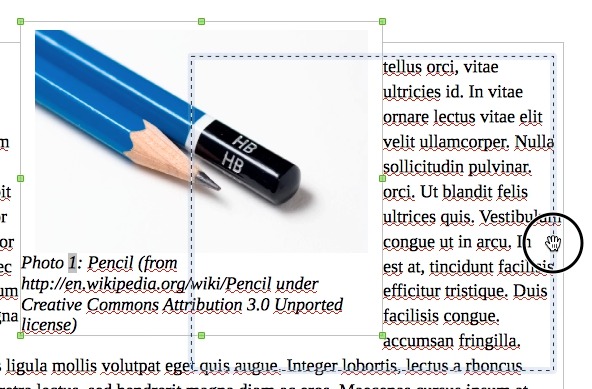
Usually, when we change to Page Wrap, the text goes around both sides of the image. For this example I prefer the image to be on one side, and the text on another side. So we need to move the image. Click on the caption frame grey line, and drag it.
While it is dragged, a dashed outline is visible:
Step 5 — Add Spacing around Frame
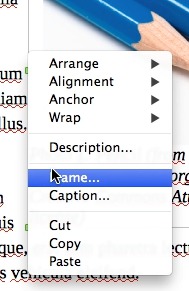
To make the document more legible, we will add some space around the image. Click with the right mouse button on the caption frame grey line:
A context menu will appear. Click on “Frame…”:
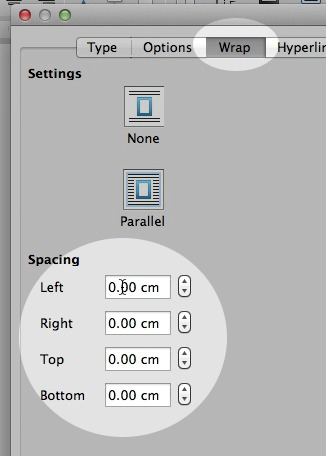
A new window with frame options will appear. At the top you can see the tabs. Click on the “Wrap” tab.
In the Wrap tab you will have a “Spacing” section. Add spacing on the left, right, top and bottom of the image. When you are done, click on the “OK” button.
And that is it, the image will have text around it with enough space:
Video
Here is a video showing these steps: